Obsidian 11ty Images
How to config your obsidian vault
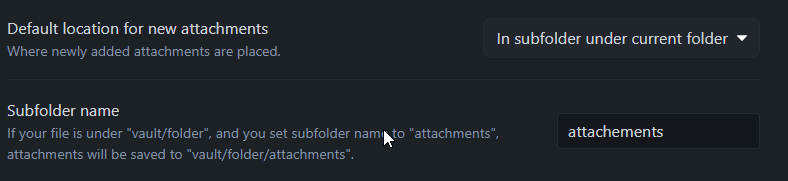
Under Files & Links define the Default location for new attachments attribute to be any value exept the Same folder as current file . My definition and recomendation:

It's a perfect combination of manage privacy as well as lighting site and publish easily.
mapping the attachments in .eleventy.js file
change the value of the variable publishAttachementsDir to contain the output directory. for exemple:
const publishAttachementsDir = 'attch';for every attachments directory you have to map it to the _site/<publishAttachementsDir> directory.
So below this line you can add as many mapping as needded for your attachments folders you may like to share from your vault to your site.
It can be done through:
eleventyConfig.addPassthroughCopy({<fromDir>:<toDir>});for example:
eleventyConfig.addPassthroughCopy({"src/MyObsidian/public/attachments":`${publishAttachementsDir}`});Publish image to the site
In your note, you can include your image with the format  for example:

Example from the local files (stayed at src/MyObsidian/public/attachments):